What is KLIPSE?
KLIPSE is a simple and elegant online cljs compiler and evaluator.
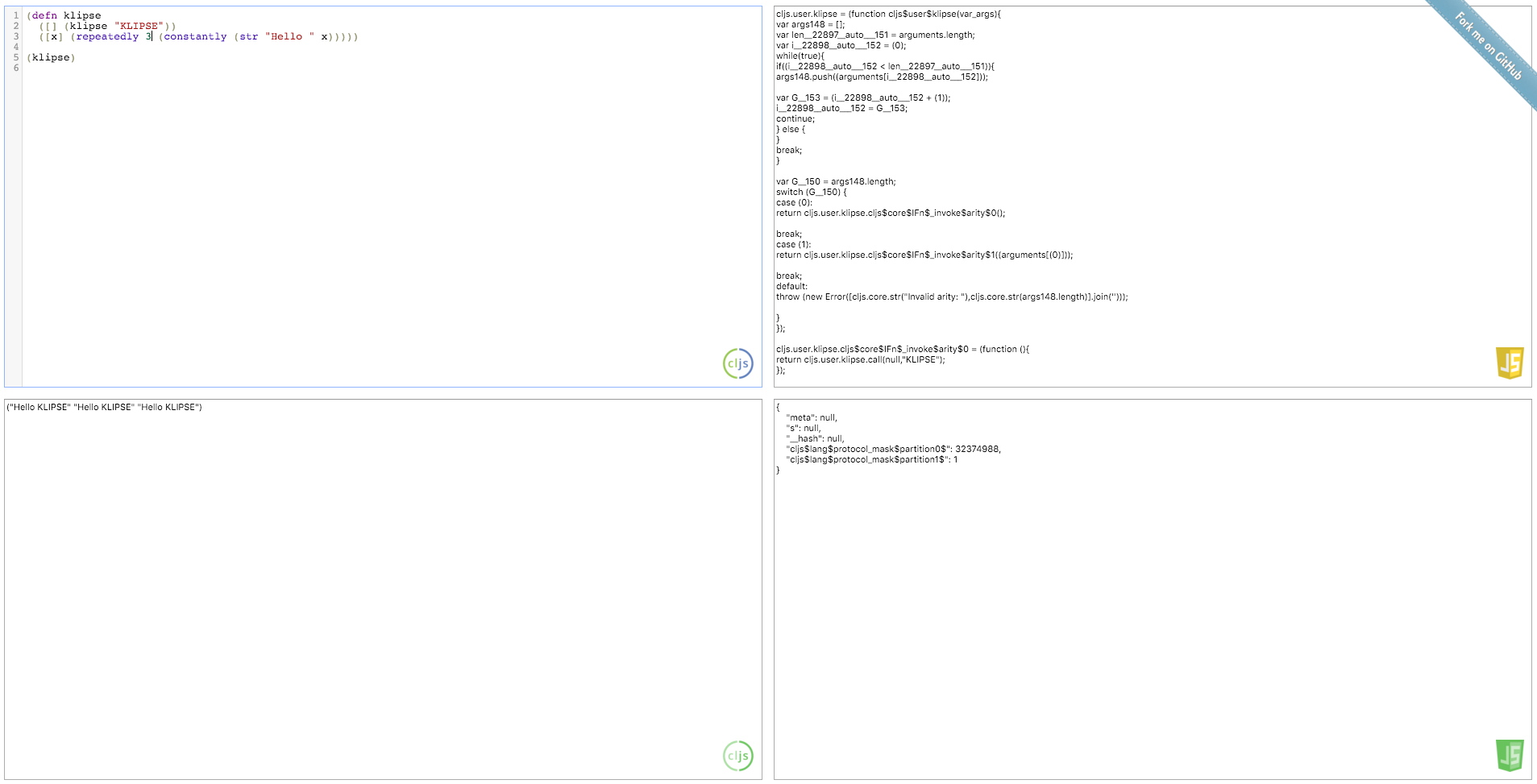
It looks like this:

Basically, KLIPSE is made of 4 rectangles:
- Top left rectangle: you insert your cljs code
- Top right rectangle: you see the generated javascript code from the cljs code
- Bottom left rectangle: you see the evaluation of the cljs code as a clojure object
- Bottom right rectangle: you see the evaluation of the cljs code as a js object
Now, go ahead an play with it below or open KLIPSE with input in a separate tab:
Press Ctrl-Enter in the top left rectangle below, and experiment the cljs Magic.
Why we are passionate about KLIPSE?
Like the whole clojurescript community, we were excited when David Nolen published on July 29, 2015:
ClojureScript can compile itself.
KLIPSE allows you to understand better how clojure and clojurescript works.
First, you can play with it and use it a (very simplistic) REPL.
But the real value of KLIPSE is that it shows you what happens behind the scene in clojurescript: it shows you the js generated code. It shows you the magic that kind of allows LISP/SCHEME to be available in the browser, as it was envisioned in 1995 by the javascript inventor Brendan Eich to
put scheme in the browser.
Reading, observing and admiring the js generated code by cljs should really be a source of bliss for us the cljs developers community.
The trigger for developing KLIPSE was this discussion where Shaun Lebron shed light on the extend-type mechanism in cljs. He wrote this gist that demonstrates the different behaviour of extend-type for cljs objects, js objects and js base types. The bottom line is:
extend-typeadds protocol methods to the type object’s prototype except for JS base types (e.g. “function”, “number”, “array”).
With KLIPSE, you can see it live. And the cool thing is that you can modify the cljs code and see how it effects the generated js. We call it a Live Gist.
So go ahead give it a try and execute Shaun’s code on KLIPSE or play with it below.
Don’t forget to press Ctrl-Enter.
KLIPSE plugin
KLIPSE also provides a javascript plugin for website: in a sense, the plugin gives life to clojure[script] code snippets.
Instead of a regular code snippet:
(let [a (* 18 2)]
(map inc [a 20 42]))
the KLIPSE plugin klipsifies the code snippet making it live and editable like this:
(let [a (* 18 2)]
(map inc [a 20 42]))
- Live: the code is evaluated inside the browser
- Editable: the reader can modify the code and it gets evaluated again
Try it by yourself: modify the code above, press Ctr-Enter (or wait for 2 seconds) and see what happens.
And you can also see the transpiled `javascript code like this:
(let [a (* 18 2)]
(map inc [a 20 42]))
Klipse plugin integration
In order to klipsify the code snippets of your website/blog, you simply need to include a css and a js script and to specify the css selectors for your code snippet (separate selectors for the code you want to evaluate and the code you want to transpile):
For instance, here is how the KLIPSE plugin is integrated in the page you are currently reading:
<link rel="stylesheet" type="text/css"
href="http://app.klipse.tech/css/codemirror.css">
<script>
window.klipse_settings = {
selector: '.language-klipse',
selector_js: '.language-klipse-js'
};
</script>
<script src="http://app.klipse.tech/plugin/js/klipse_plugin.js?"></script>
You can reach us on:
- twitter: @viebel, @RaphaelBoukara
- Clojurians slack: viebel, raphael
- email: viebel.com, raphaelboukara.com
